iOS Study (Chapter 8 - 테이블 뷰 컨트롤러, 프로토타입 셀)
이 포스트는 꼼꼼한 재은씨의 스위프트 기본편을 보고 스스로 공부한 내용을 정리한 포스트 입니다.
예제 코드
참고 자료
테이블 뷰 컨트롤러(Table View Controller)
-
테이블 뷰 컨트롤러는
뷰 컨트롤러를 바탕으로 만들어진 특수한 컨트롤러이다. -
테이블 뷰 컨트롤러는 테이블 뷰가 루트 뷰로 정의되어 있다.- 테이블 뷰는
목록 형식의 데이터를 화면에 표현하는데 사용된다.
- 테이블 뷰는
-
테이블 뷰 컨트롤러는
화면 전체가 목록으로 이루어진 인터페이스를 구현할 때 사용하는 컨트롤러이다.
테이블 뷰 컨트롤러의 계층 구조
-
하나의 화면을 의미하는 씬(Scene)은 보통 하나의 뷰 컨트롤러로 구성된다.-
1), 테이블 뷰 컨트롤러
-
2), 테이블 뷰
-
3), 테이블 뷰 셀
-
4), 콘텐츠 뷰
-
하나의 테이블 뷰 컨트롤러 화면을 구성하는 단위
-
테이블 뷰 컨트롤러 -> 하나의 테이블 뷰 -> 여러 개의 테이블 뷰 섹션 -> 여러 개의 테이블 뷰 셀 -> 테이블 뷰 셀마다 하나씩의 콘텐츠 뷰-
테이블 뷰(Table View): 테이블 뷰 컨트롤러에서모든 콘텐츠는 테이블 뷰를 통해 표현된다,테이블 뷰 컨트롤러의 최상위 루트 뷰이다. -
섹션(Section):하나의 테이블 뷰 내에서 셀들을 그룹으로 묶을 수 있는 단위이다. -
테이블 뷰 셀(Table View Cell):목록을 구성하기 위한 객체, 테이블 뷰 내의 행. -
콘텐츠 뷰(Content View):테이블 뷰 셀의 내부,실제 화면에서 보는 목록 각 행의 내용은 저마다의 콘텐츠가 콘텐츠 뷰 내부에 적절히 배치된 결과물이다.
-
-
테이블 뷰 컨트롤러를 추가하면 테이블 뷰가 자동으로 포함된다.
- 여기에 그대로 데이터를 채워 넣으면 목록 형태의 화면을 구현할 수 있다.
-
때에 따라서는
일반 뷰 컨트롤러에 테이블 뷰 객체만 직접 추가하여 화면을 구성하기도 한다.이런 경우에는 하나의 뷰 컨트롤러 내부에 여러 개의 테이블 뷰가 있을 수 있고 각 테이블 뷰 마다 다시 여러 개의 섹션이, 그 섹션 하위에 여러 개의 테이블 뷰 셀이 포함 될 수 있다.
-
테이블 뷰 컨트롤러는 UIKit 프레임워크에 UITableViewController 클래스로 구현되어 있다.-
이 클래스에는 델리게이트 패턴에 기반한 다양한 메소드가 정의되어 있다.이들의 역활은 데이터를 이용하여 목록을 구성하고, 목록에 대한 사용자와의 상호 반응을 지원하는 것이다.
-
테이블 뷰 컨트롤러를 다루려면 이러한
메소드의 역활과 특성을 잘 이해하고 사용할 수 있는것은 물론, 델리게이트 패턴에 대해서도 충분히 이해하고 있어야 한다.
-
프로토타입 셀(Prototype Cell)
-
프로토타입 셀(Prototype Cell)은 테이블 뷰의 셀을 원하는 대로 쉽게 디자인할 수 있도록 해주는 객체이다. -
프로토타입 셀은 버튼이나 텍스트 레이블과 달리 직접 데이터를 표시하거나 화면에 공간을 차지하지는 않는다. -
프로토타입 셀은 테이블 뷰가 화면에 표현될 때 셀의 구성을 미리 보여주기 위한 가상의 틀에 불과하다.
프로토타입 셀 영역
-
프로토타입 셀은 사용자가 테이블 뷰의 구성을 쉽게 인지할 수 있도록 몇 개의 영역으로 나누어져 있다.각 영역은 그에 맞는 역활을 담당한다.

-
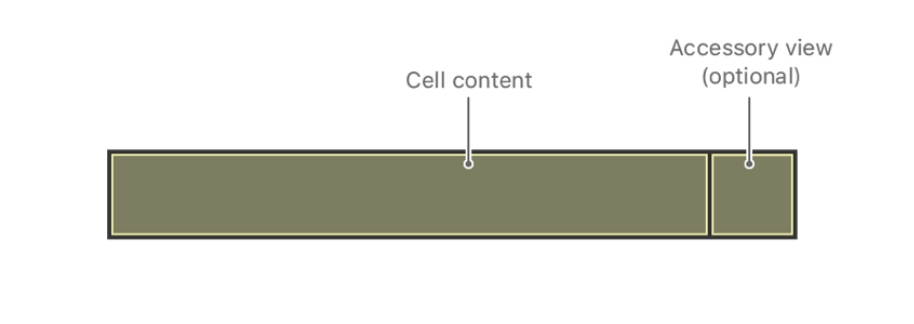
위의 그림은 일반적인 테이블 뷰에서 사용되는 프로토타입 셀의 영역 분활을 보여준다. -
위 그림에 따르면,
프로토타입 셀은 크게 두 개의 영역으로 구분된다.-
1),
Cell Content:셀에 표현될 콘텐츠 -
2),
Accessory View:콘텐츠의 부가 정보 여부를 암시
-
-
일반적으로 프로토타입 셀을 이용하여 콘텐츠를 표현할 때의 작업 대부분은 Cell Content 영역에서 이루어진다.
-
앱이 실행되는 모바일 디바이스에 따라 가로 너비(Width)가 달라질 경우 테이블 뷰의 길이도 적절히 변경되어야 한다.-
Accessory View 영역은 너비가 고정값을 유지한다. -
Cell Content 영역은 가변적인 너비값으로 처리된다.- 화면이 넓어지면 넓게, 화면이 좁아지면 좁게 처리된다는 뜻이다.
-
따라서
Cell Content 영역에 콘텐츠를 배치할 때는 기기에 따른 가로 길이의 변화에도 신경 써야 한다.
-

-
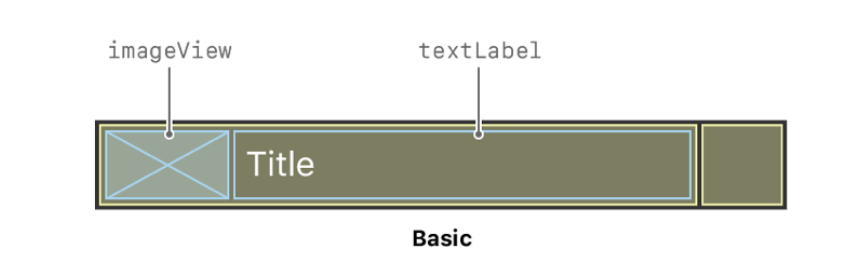
위의 그림은 Cell Content 영역에 대한 세부 분활 영역을 보여준다. -
Cell Content 영역은내부적으로다시그림이나 사진등 이미지 콘텐츠를 표현하는 Image 영역과텍스트를 표현하는 Text 영역으로나뉜다.
표준 편집 인터페이스

-
아이폰에 있는 전화번호부는 테이블 뷰를 사용하여 전화번호 목록을 표현하는데, 여기에는 사용자가 전화번호를 삭제하거나 수정할 수 있는 기능이 있다.
-
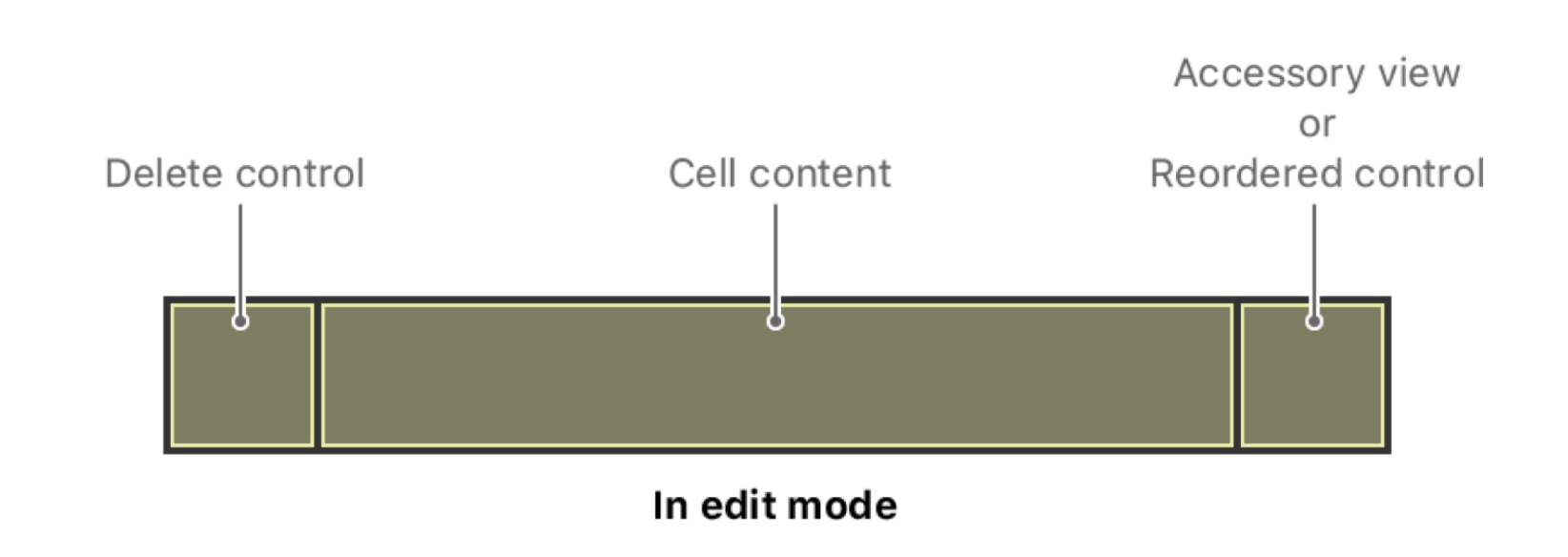
이처럼 화면에 콘텐츠를 보여주기만 하는 것이 아니라 콘텐츠 자체에 대한 편집이 필요한 경우를 위해 코코아 터치 프레임워크에서는 프로토타입 셀에 위의 그림과 같은 표준 편집 인터페이스를 제공한다. -
복합적인 편집 기능을 제공해야 할 때는 위 그림과 같은 표준 인테페이스를 모두 사용한다. -
행을 삭제하는 기능은Delete Control 영역 -
셀의 순서를 재배치하는 기능은Reordering Control 영역 -
이처럼
프로토타입 셀은 여러 가지 기능을 갖추고 있을 뿐만 아니라, 우리가 원하는 내용을 목록으로 구현하는 데 없어서는 안 될 필수요소이기도 하다.
테이블 뷰 셀 스타일(Table View Cell Style)
-
테이블 뷰 셀 스타일은 테이블 뷰 셀에 출력되는 항목과 형식을 결정한다. -
일반적으로 테이블 뷰 셀은
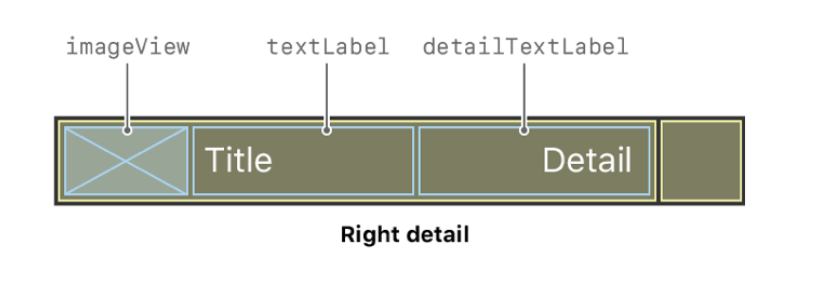
기본 타이틀만 출력하는 Basic 타입과기본 타이틀에 더하여 상세 내용(DetailTextLabel)을 출력할 수 있는 나머지 타입으로 나뉜다.상세 내용을 출력할 수 있는 나머지 타입은 다시 상세 내용(DetailTextLabel)이 출력되는 위치에 따라 세 가지로 나뉜다.

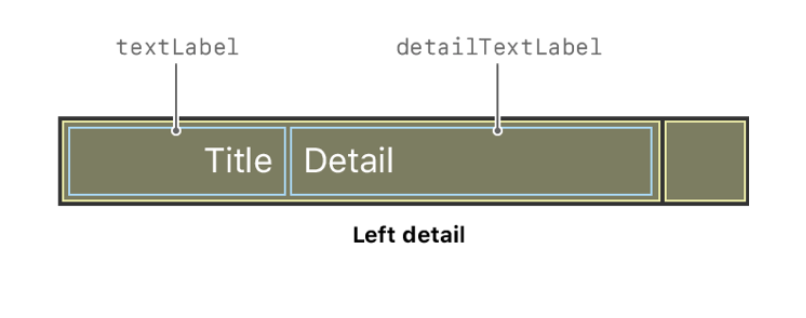
1) 상세 내용이 셀의 오른쪽 끝에 출력되는 Right Detail

2) 상세 내용이 셀의 왼쪽 끝에 출력되는 Left Detail

-
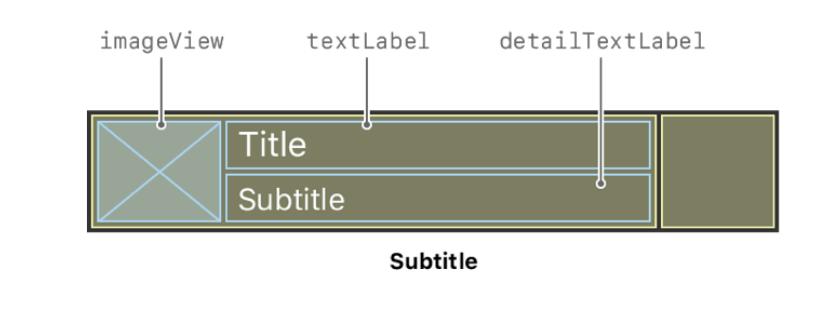
3) 기본 타이틀의 아래에 출력되는 Subtitle -
Basic 부터 Subtitle 까지가 코코아 터치 프레임워크에서 제공하는 기본 프로토타입 셀 형식이다. -
Custom 타입은 우리가 원하는 대로 프로토타입 셀을 디자인할 수 있는 옵션이다.이미지나 출력 항목을 추가하고 배열된 위치를 마은대로 변경하려면 Custom 타입을 선택해야 한다.
Cell Identifier
-
Table View Cell Identifier은 셀을 참조하기 위한 식별 아이디이다. -
Cell Identifier에 입력한입력값은 소스 코드에서 셀을 참조할 때 사용된다. -
화면상의 컨트롤(레이블, 버튼 등)을 소스 코드에서 다루기 위해서 아울렛 변수를 연결해주기만 하면 되었다.
-
그러나 프로토타입 셀은 아울렛 변수를 연결해주는 것과는 다르게 아이디(Cell Identifier)를 부여한다.-
그 이유는 프로토타입 셀은 실제로 화면에 표시되는 컨트롤이 아니기 때문이다. -
버튼이나 레이블과 달리 프로토타입 셀이 직접 데이터를 표시하거나 화면의 공간을 차지하지는 않는다. -
그저
테이블 뷰가 화면에 표현될 때 어떤 식으로 구성될 것인지를 미리 보여주기 위한 가상의 틀에 불과하다.
-
-
프로토타입 셀을 이용하여 화면을 구현할 때는 프로토타입 셀 자체에 콘텐츠를 올려서 표현하는 것이 아니라 프로토타입 셀이라는 틀을 바탕으로 하여 실제로 사용할 셀을 목록의 개수만큼 생성하고, 각각에 데이터를 바인딩하는 과정을 거쳐 목록 화면을 구현한다. -
아이디를 이용해서 프로토타입 셀을 참조하는 또 다른 이유는 하나의 테이블 뷰에 하나 이상의 프로토타입 셀을 사용할 수 있기 때문이다.-
원하는 만큼 틀을 여러 개 만들 수 있다는 뜻이다. -
서로 다른 형식으로 만들어진 여러 개의 프로토타입 셀을 구분하기 위해서 셀에 아이디(Cell Identifier)를 부여한다.
-
Accessory

-
테이블 뷰 셀에서 Accessory 속성은 셀의 오른쪽 끝에 표시될 아이콘을 선택하는 데에 사용된다.-
이 영역을 Accessory 영역이라고 부른다. -
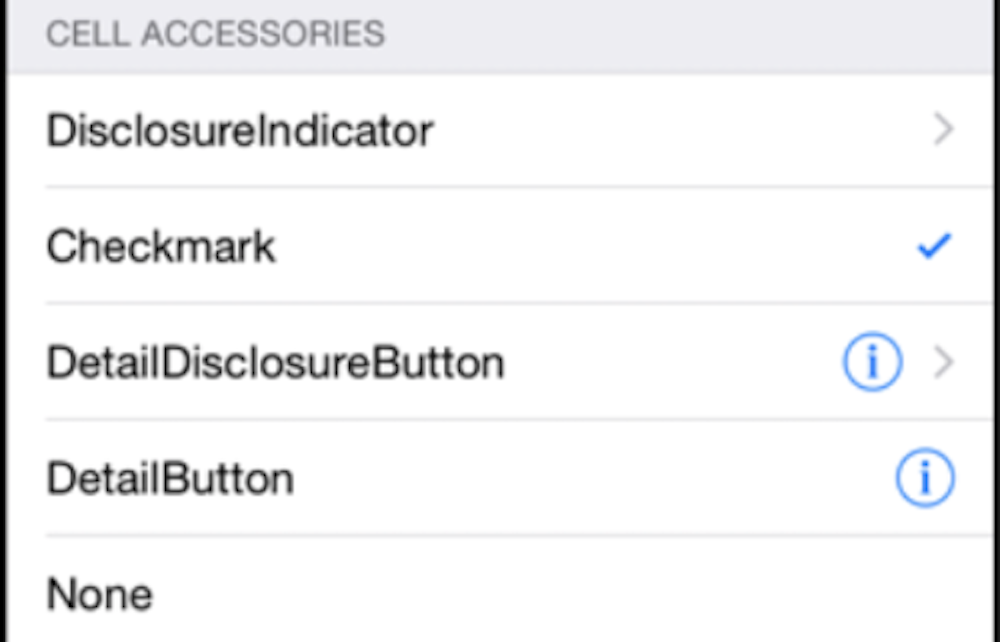
아이콘의 표준 타입에는 모두 네 가지가 있다. -
애플의 UI 지침에 따르면 각각의 아이콘은 공식적으로 의미하는 바가 있으므로 이를 유의해서 사용하면 사용자에게 더 명확하게 정보를 전달할 수 있다.
-
-
1), Disclosure Indicator: 테이블 뷰 셀을 선택했을 때 데이터 구조상 하위 레벨에 해당하는 또 다른 테이블 뷰 화면을 보여주게 됨을 의미한다. -
2), Checkmark: 테이블 뷰 아이템의 개별 행을 사용자가 선택했다는 것을 나타낸다. -
3), Detail Disclosure Button: Detail 과 Disclosure Indicator 옵션이 합쳐진것이다. -
4), Detail: 테이블 뷰 셀을 선택했을 때 이에 대한 상세 내용을 일반 뷰로 보여주게 됨을 의미한다. -
일반적으로 테이블 뷰 셀의 아이템에 대한 정보 표현은 위 네 가지가 사용되지만, 반드시 이들만 사용해야 하는 것은 아니다. -
스위치 같은 일반 컨트롤이나 커스텀으로 구현한 컨트롤들도 얼마든지 Accessory 옵션으로 사용할 수 있다.